Usecase :- Client has a requirement he want to search for wcm content along with the design library. For this we can ask client to use default search provided by portal. But if client says he want to display search results in completely a customized portlet we cannot achieve this with above approach. We will use wcm search component.
Overview :- We will make a custom forum where you can search in wcm and display search results in custom form.
Step1:- Create a Authoring template "at_search" as given below.
Step 2 :- Create a presentation template as given below and then click on insert element tags and select the authoring template then below content will be autofilled.
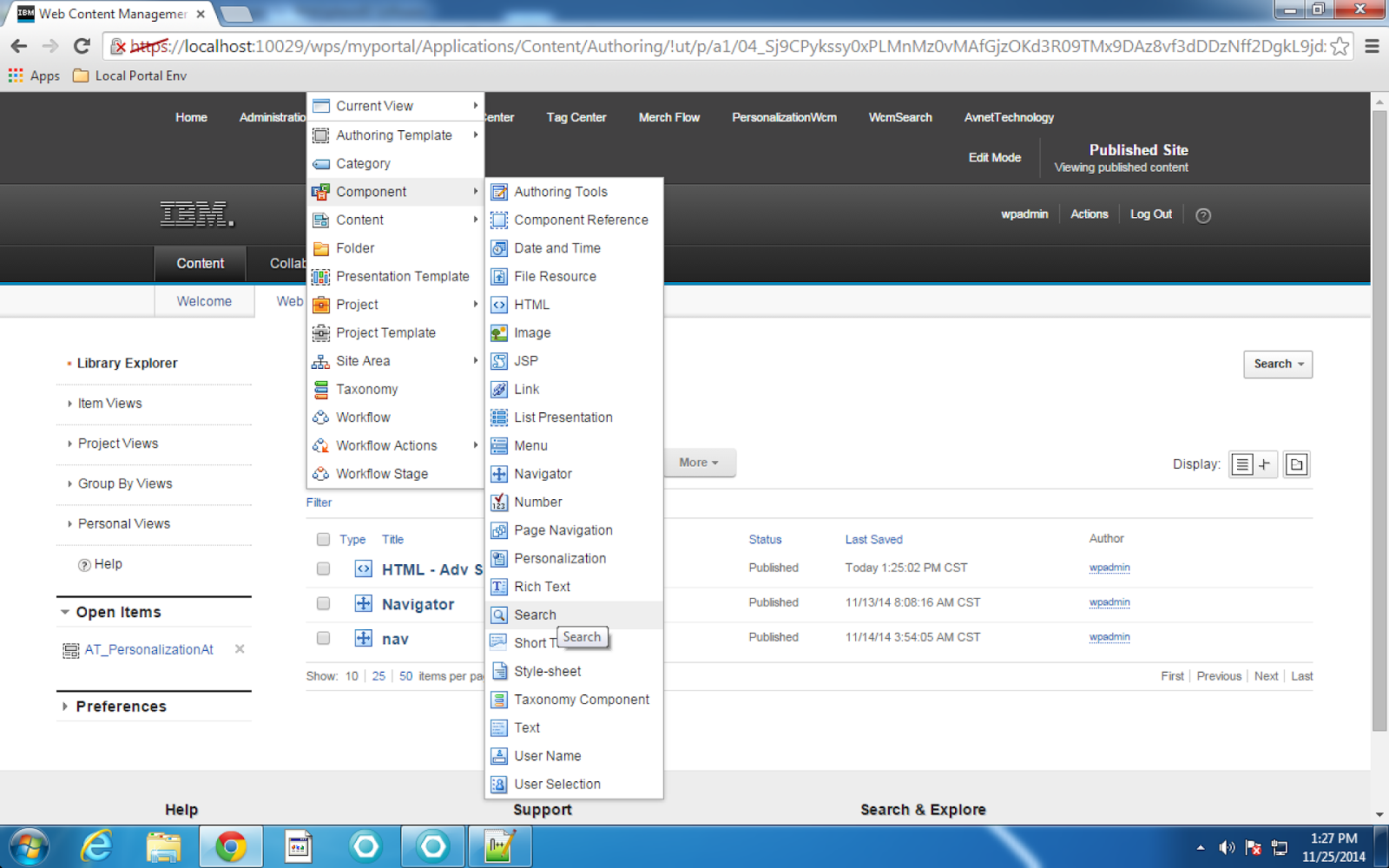
Step 3 :- Now create a html component with name "HTML - Adv Search form
" to render the search results data
Html code :-
<table>
<tr>
<td>Search by type </td>
<td>
<form action='[PathCmpnt type="servlet"]/POC_DesignLibrary/Search/Results' method="post">
<input type="text" name="search_query" />
<select name="search_authoringtemplate">
<option value="">Select one ...</option>
<option value="News">News</option>
<option value="Products">Products</option>
<option value="Locations">Locations</option>
</select>
<input type="submit" value="Search" />
</form>
</td>
</tr>
</table>
Step 4:- Previously we created html for search form. Now we will create search component "Search-Search Results" to display results.
Step 5 :- We creates search form, displaying search results now we have to provide pagination to support large search results. Now we need to create a paging component "Search-result-navigation
".
Step6 :- Now create a site area and map Authoring template and presentation template.
Step7 :- Now create a content with name "Results"
Overview :- We will make a custom forum where you can search in wcm and display search results in custom form.
Step1:- Create a Authoring template "at_search" as given below.
Create 3 component references as given below and click ok
Step 2 :- Create a presentation template as given below and then click on insert element tags and select the authoring template then below content will be autofilled.
Click ok and save it
Step 3 :- Now create a html component with name "HTML - Adv Search form
" to render the search results data
Html code :-
<table>
<tr>
<td>Search by type </td>
<td>
<form action='[PathCmpnt type="servlet"]/POC_DesignLibrary/Search/Results' method="post">
<input type="text" name="search_query" />
<select name="search_authoringtemplate">
<option value="">Select one ...</option>
<option value="News">News</option>
<option value="Products">Products</option>
<option value="Locations">Locations</option>
</select>
<input type="submit" value="Search" />
</form>
</td>
</tr>
</table>
Click ok and save
Step 4:- Previously we created html for search form. Now we will create search component "Search-Search Results" to display results.
Click on it and fill the details as below
Header :-
[Component name="./search-result-navigation"]
<table>
Result design :-
<tr>
<td>
[AttributeResource attributeName="nameLink" separator=","]
([AttributeResource attributeName="relevance" separator=","])
<br>
[AttributeResource attributeName="summary" separator=","]
</td>
</tr>
Footer :-
</table>
Separator :-
<tr>
<td bgcolor="#FFFAA" colspand="2" />
</tr>
Click ok and save it
".
Click on it and enter below details
Click ok and save it
Step6 :- Now create a site area and map Authoring template and presentation template.
Fill the details and map at and pt
Click ok
Enter the details of Content by selecting the html component
Enter the details of the content by selecting search-results component
Now enter information content in text filed and click save and close
Step 8 :- Now create a portal page add web content viewer portlet and associate the content to it.
Now click edit under Content
Output :- You can search for content etc.. Modify UI based on your requirement




























Hi, thanks in advance for all this information, I am trying to apply it for my own portal, but I have a question about it:
ReplyDeleteIf I want to have the search form in my theme but not in the content viewer, how could I redirect the results to the content viewer? I mean, how do I configure the form to redirect to the page where I have the results content viewer and see the results of the query?
Thanks a lot, I am trying a lot of options, but they do not work...