Delivering web content :- The core concept of this topic is how many ways can we display a WCM content.I have mentioned below all possible ways to display a WCM content
Three ways :-
1) Display it via servlet
2) Display it in a portal page
3) Pre render delivery
1) Display it in a servlet :- Using this WCM servlet you can display WCM content without using web-sphere portal server.
keys and values :-
localhost:10039 - Name of the server
wps - portal context
wcm - wcm context
myconnect - servlet context
SecurityLibrary - library name
SA_AuthoringTool - site area name
CT_AuthoringTool - content name
Example1(Retrieving content directly):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool/CT_AuthoringTool
Example2(Retrieving content by specifying presentation template):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool/CT_AuthoringTool?presentationtemplate=SecurityLibrary/PT_AuthoringTool
Example3(Retrieving component by specifying some site-area to have a preview):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool?srv=cmpnt&source=library&cmpntname=ATool_component
2) Display it in a portal page :- For displaying it in portal page IBM had come up with a concept called web content viewer which will be added to portal page later that portlet will display the WCM content.IB has come up with a little new concept called page association it means you can associate a page to a site area. Later add a web content viewer portlet by default it will display the content from page association. The other way is to use both association and web content viewer where base path will be page association later path will be take from web content viewer portlet.
A) Core of web content viewer portlet :- Create a page and add web content viewer portlet to it. Then navigate to edit mode. It contains 4 sections of editable content as given below.
3) Pre render delivery :- If we are going to display wcm content in a non-portal environment then we sue pre-render delivery. In this case all wcm content specified for site-area is changed to an html and saved to disk. Using a url we can render this static content. Prefer this approach if content changes periodically.
Draw backs:-
Search cannot be used
Personalization cannot be used
Navigator component cannot be used
Step1 :- To create a static site you need to construct below url and enter in browzer
http://host_name:port_number/wps/wcm/connect?MOD=Cacher&SRV=cacheSite&sitearea=sitearea_name&library=library_name
http://localhost:10039/wps/wcm/myconnect?MOD=Cacher&SRV=cacheSite&sitearea=SA_AuthoringTool&library=SecurityLibrary
Step3 :- Enter below url to view it
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool
Three ways :-
1) Display it via servlet
2) Display it in a portal page
3) Pre render delivery
1) Display it in a servlet :- Using this WCM servlet you can display WCM content without using web-sphere portal server.
| Service option | Details |
|---|---|
| srv=cmpnt | This will retrieve a component either from the component library or from a site area or content item. You must also specify the following:
|
| srv=page | This will retrieve a content item. As srv=page is returned as default, this can be omitted from the URL.
The presentation template to use when displaying this content is specified by adding:
presentationtemplate=library/presentationtemplatename
|
keys and values :-
localhost:10039 - Name of the server
wps - portal context
wcm - wcm context
myconnect - servlet context
SecurityLibrary - library name
SA_AuthoringTool - site area name
CT_AuthoringTool - content name
Example1(Retrieving content directly):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool/CT_AuthoringTool
Example2(Retrieving content by specifying presentation template):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool/CT_AuthoringTool?presentationtemplate=SecurityLibrary/PT_AuthoringTool
Example3(Retrieving component by specifying some site-area to have a preview):-
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool?srv=cmpnt&source=library&cmpntname=ATool_component
2) Display it in a portal page :- For displaying it in portal page IBM had come up with a concept called web content viewer which will be added to portal page later that portlet will display the WCM content.IB has come up with a little new concept called page association it means you can associate a page to a site area. Later add a web content viewer portlet by default it will display the content from page association. The other way is to use both association and web content viewer where base path will be page association later path will be take from web content viewer portlet.
A) Core of web content viewer portlet :- Create a page and add web content viewer portlet to it. Then navigate to edit mode. It contains 4 sections of editable content as given below.
Content(Here you can associate content)
Content Type :- You can select content item or component or element depending upon what you are including.
Content Behavior :- If (Select content and path) is selected then it will use path from content viewer portlet. If (Select content and use content association of current page) is selected then it will use page association and content viewer path.
Content :- Select the content item which need to be displayed
Profile(To pass parameters) and Portlet settings(To set portlet display title and cache settings)
Categories :- Set category that will be passed in the url which can be used in menu component
Site Areas :- Set sitearea that will be passed in the url which can be used in menu component
Authoring Template :- Set sitearea that will be passed in the url which can be used in menu component
Advance options(Using this you can achieve events between two content viewer portlets)
Links :- Using this you can achieve linking between two content viewer portlet
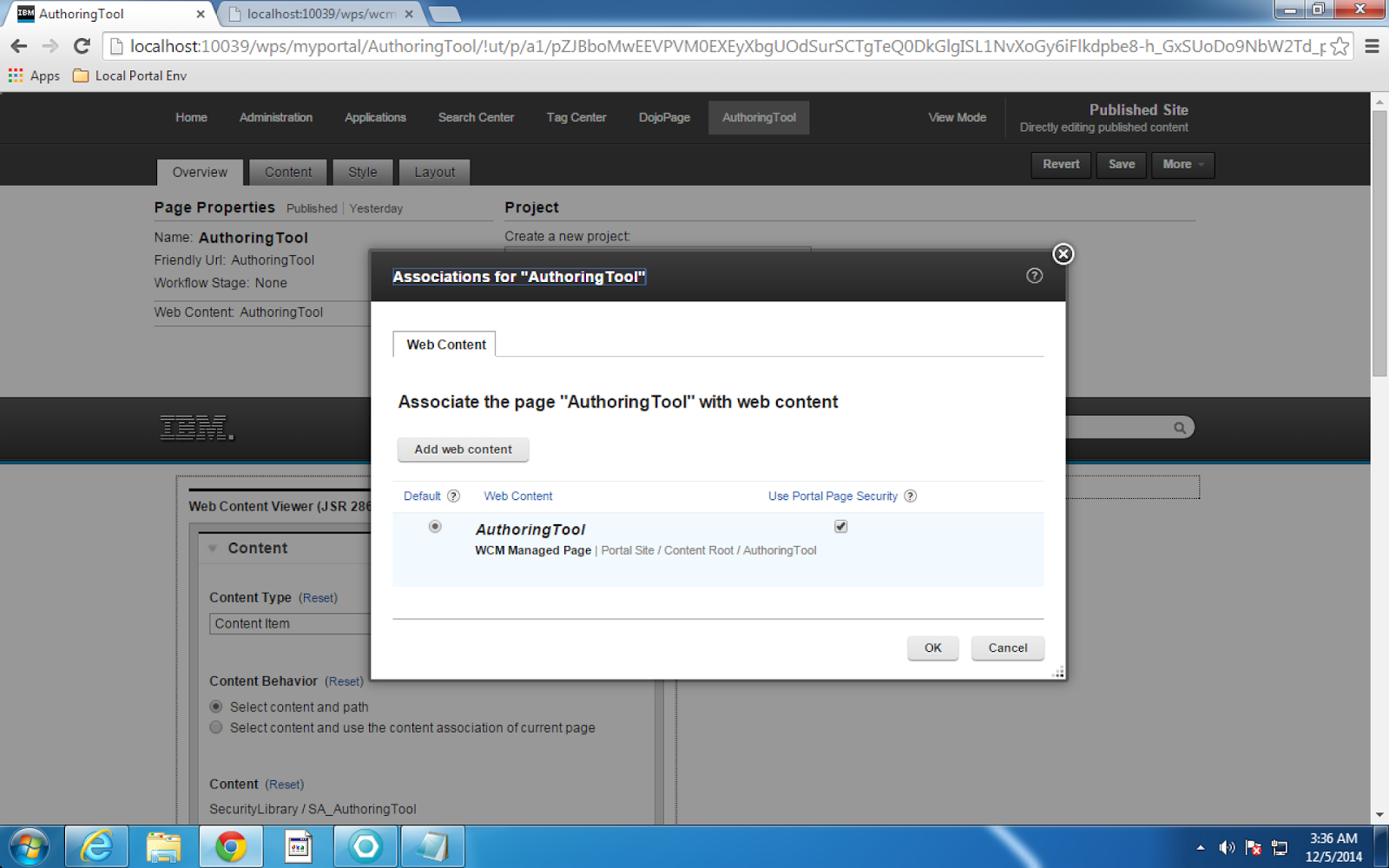
B) Page association :- You can navigate to page associations in edit page as given below
Click on edit beside web content to change associations
Now click on add web content to change the library location
After changing the library click ok
Draw backs:-
Search cannot be used
Personalization cannot be used
Navigator component cannot be used
The security for the entire pre-rendered site is based on the connect.moduleconfig.cacher.rendereruser property as specified in the WCM WCMConfigService service using theWebSphere Integrated Solutions Console.
http://host_name:port_number/wps/wcm/connect?MOD=Cacher&SRV=cacheSite&sitearea=sitearea_name&library=library_name
http://localhost:10039/wps/wcm/myconnect?MOD=Cacher&SRV=cacheSite&sitearea=SA_AuthoringTool&library=SecurityLibrary
| Service | Required Parameters | Optional Parameters |
|---|---|---|
| SRV=cacheSite
Initializes prerendering for the given site area with a delay as given (in seconds).
| sitearea=<site area name> | DELAY=<delay>
LIBRARY=<library>
Note: If no library is specified, the default library is used, as specified by thedefaultLibrary property in the WCM WCMConfigService service.
|
| SRV=flushSiteCache
Clears (flushes) the given site cache. Deletes all pre-rendered data.
| sitearea=<siteareaname> |
LIBRARY=<library>
Note: If no library is specified, the default library is used, as specified by thedefaultLibrary property in the WCM WCMConfigService service.
|
| SRV=flushPageCache
Flushes the page from the site cache. The site area and page are determined from the request URL.
| ||
| No SRV specified
The CacherModule attempts to retrieve the given page from the cache.
|
Step2 :- Accessing pre-rendered sites
To enable users to access the pre-rendered site through a Web Content Manager application, specify the connect.businesslogic.module.default.class property in the WCM WCMConfigService service using the WebSphere® Integrated Solutions Console.
Property name: connect.businesslogic.module.default.class
Value: com.aptrix.cacher.CacherModule
http://localhost:10039/wps/wcm/myconnect/SecurityLibrary/SA_AuthoringTool










No comments:
Post a Comment